
When it comes to saving your files, JPEGs, GIFs, PNGs and TIFFs are all raster image file formats. For example, all of the tools that work with brush tips, such as the painting tools, the clone stamp tool, the blur tool and so work by changing or affecting the individual pixels in your image or design. Most of the tools in the Photoshop toolbar work by manipulating pixels. Here is where you determine the resolution when you choose File > New in Photoshop. If you know that you are creating graphics or editing photos that will ONLY be used for web or on a screen, then you can start your new file at a low resolution of 72 ppi. Use Low Resolution For Web or Screen Graphics It’s always better to start with a high res image and reduce its size and quality if needed rather than vice versa. Very occasionally it might look “kinda ok” on screen when you go from low to high, but the quality will be poor and your design will suffer. It is generally not a good idea to try and go from low to high resolution. You can always lower the resolution of an image from 300 to 72 ppi. If you know that you are creating graphics or editing photographs that will be used for print use or for print AND web, start your new file at a high resolution (300 ppi).

In the example below, you can see a picture I took of one of our dogs, Otto, using my camera phone. However, when you zoom in and magnify your view of the image, you’ll see the image starts to look blocky.
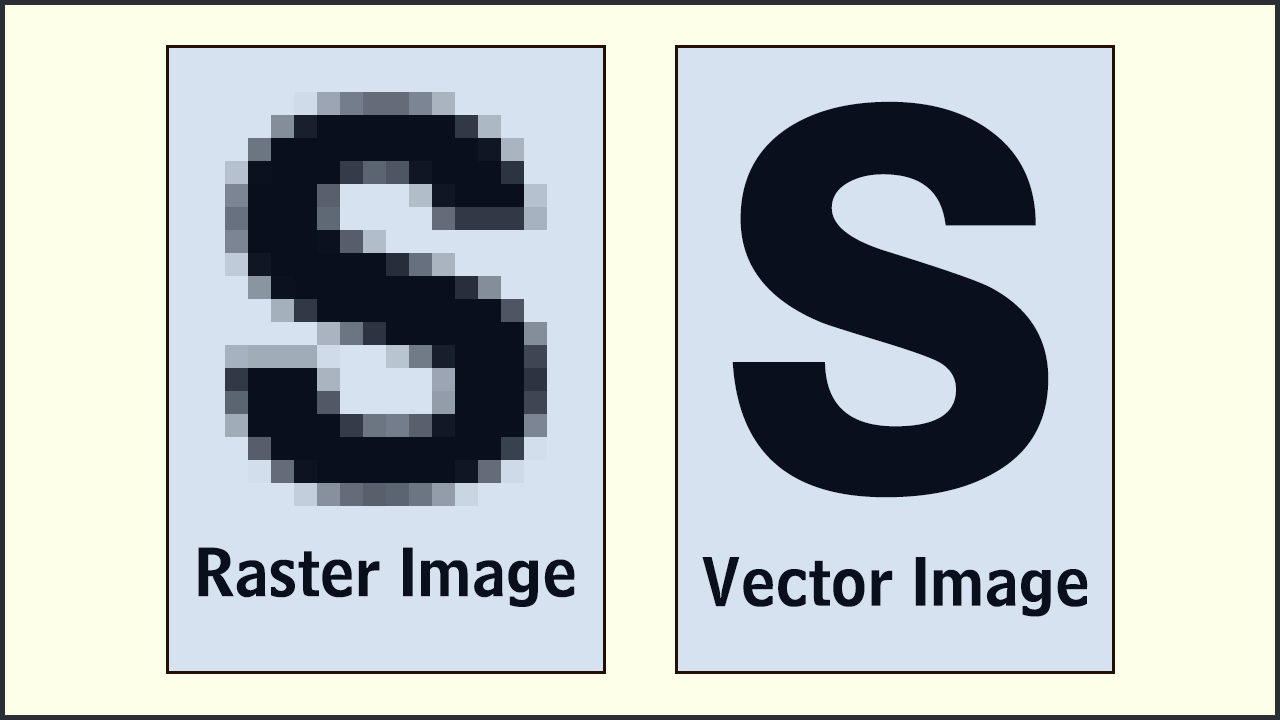
With a typical image taken from a modern camera, the pixels are so tiny and numerous that you don’t see them individually. Every digital photograph is made up of a grid of pixels and the number of pixels in the image will depend on the device used to create the image i.e. It is the smallest individual part of a digital image. What is a pixel I hear you ask?Ī pixel is simply a block of colour. Vector images – made from paths and pointsĪ Bitmap image, which is also known as a raster image, is made up of pixels.In Photoshop you create and work with images that fall into two categories:
#Create vector from raster photoshop how to
By taking a few minutes to learn about it, you’ll have a much better understanding of how to work with both of these image types in Photoshop. I won’t bog you down with tons of boring technical jargon, but instead, give you a brief introduction to Bitmap (also known as Raster images) and Vector images and the differences between the two. When you’re getting started with image editing, there are some technical concepts that you need to know that will help you decide which tools you can work with.

Let’s take a look at the difference between bitmap images and vector graphics.


 0 kommentar(er)
0 kommentar(er)
